目次
HTTP機能のWebUI説明
20200629/u より、Webアプリケーション SeikaSanJS はHTTP機能に組み込みされました。
概要
HTTP機能のWebUIです。
HTTP機能の動作確認に利用できるでしょう。
実行
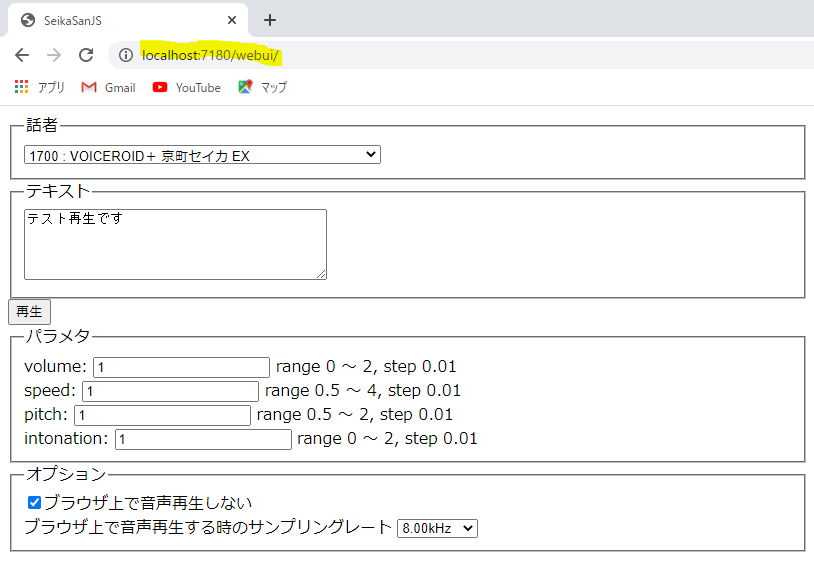
URL http://localhost:7180/webui/ をWebブラウザで開きます。モダンなブラウザなら多分開けるでしょう。
2020/09/13
2020-09-13の時点で、iPhoneのブラウザ(safari)では残念ながら動作しないことを確認しています。


話者のプルダウンを選択すると、その話者のパラメタ入力欄が動的に生成されます。なお、話者を切り替えるとデフォルトパラメタが再設定されます。入力したパラメタ値を覚えているような作りにはなっていませんので注意してください。
また、入力値に対するエラーチェックは省いてます。
設定
AssistantSeika設定
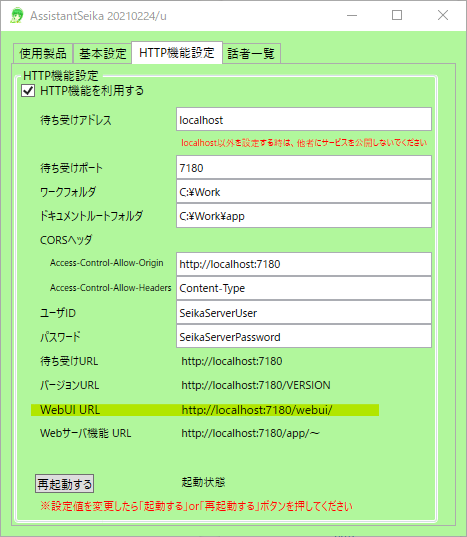
HTTP機能設定タブの設定を書き換えます。
- 待ち受けアドレスには、AssistantSeikaを実行しているPCに割り当てたIPアドレスもしくはホスト名を入力します。この例では “localhost” になっています。
設定が終わったらHTTP機能設定タブの起動するボタンを押してください。
WebUI設定
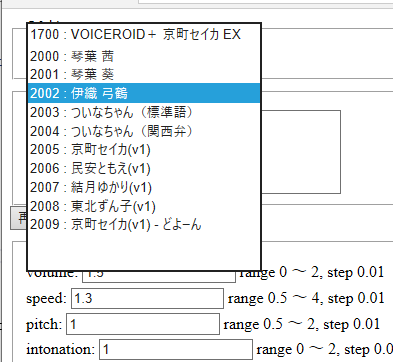
話者
AssistantSeikaが認識する話者の一覧が表示されます。ここで利用したい話者を変更します。

テキスト
発声させたいテキストです。
再生ボタン
ボタンを押すと、指定話者でテキストの内容が発声されます。
パラメタ
話者により利用可能なパラメタは異なります。また、切り替え時に表示される値はデフォルト値です。以前の入力値を記憶していませんのでご注意ください。
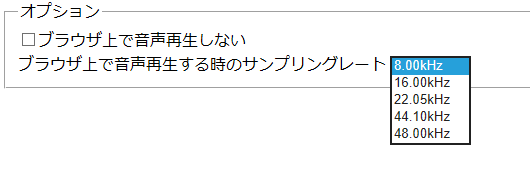
オプション

ブラウザ上で音声再生しない
チェックを外すと、ブラウザ上で音声を再生します。AssistantSeikaが稼働していないPCやLAN内のスマフォで発声させたい場合はチェックを外してください。
ブラウザ上で音声再生する時のサンプリングレート
ブラウザ上で発声する場合、ブラウザに転送する音声データのサンプリングレートを指定します。数値が小さいほどデータ量は小さくなりますが音質が劣化します。